Photoshopでたった1分!「コンテンツに応じた塗りつぶし」で作業効率UP!

こんにちわ。グラフィックデザイナーのCHIです。
デザイン制作に欠かせないPhotoshop。10年以上使い続けていますが、毎年色々な便利機能が追加されて驚かされてばかり。
最近はAI機能も備わって、ますますレタッチが簡単にできるようになったものの、つい昔からあるツールが体に染みついて新機能を使いこなせていない・・・なんてことありませんか?
そこで今回お勧めしたいのがコンテンツに応じた塗りつぶし。
以前からあった機能ですが、2019年よりAI機能が進化して超グレードアップしています!
例えば…
- 画像の不要物の削除が1分で完了!
- 画像の空白部分を違和感なく塗り足せる
私もなんとなく知ってはいたのですが、つい昔からあるコピースタンプツールでちまちまと作業してしまい、あまり使いこなせていなかったんですよね。
コピースタンプツールは細かい所のレタッチにはとても良いんですが、面積が大きいと大変。
そこでコンテンツに応じた塗りつぶしを改めて試してみたら、すごく簡単にできちゃいました。
実例と手順解説付きで使い方をお伝えしていきますので、今まで敬遠していた人も初めて知った人も、ぜひ活用してみてください!
レタッチが爆速になる!コンテンツに応じた塗りつぶしの活用方法
実際のPhotoshopでの作業工程を例題を交えてご説明します。
例1:画像の足りない部分を引き伸ばしたい時

①画像を開きカンパスサイズを変更
今回はWebでよく使われるサイズ1920px×1080pxのカンバスサイズに変更します
すると左右に空白が出来るので、今回はこのサイズに画像を加工していきます。
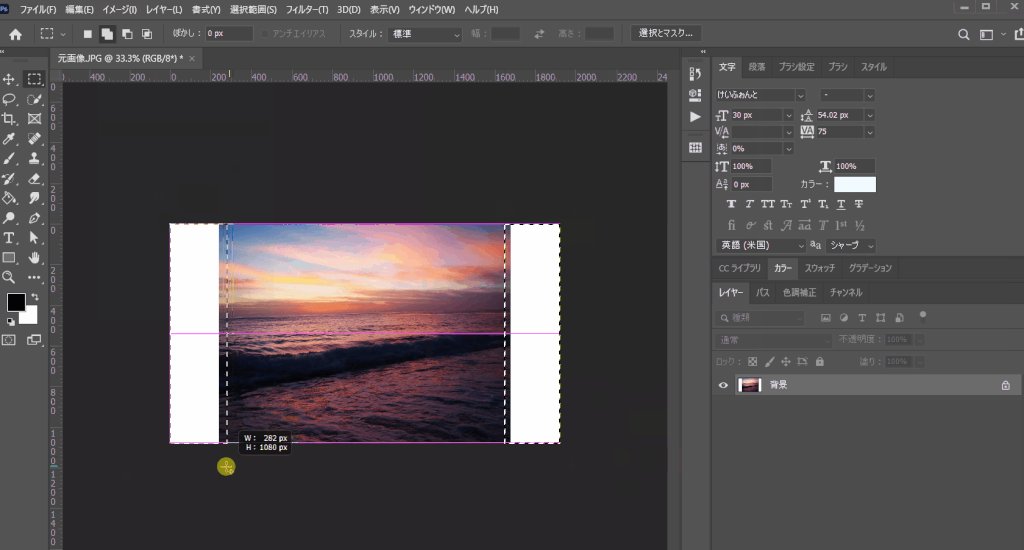
②長方形選択ツールで空白部分を選択状態にする
まずはツールバーの長方形選択ツールを選びましょう。
続いてshiftキーを押しながら、両端の空白部分を選択します。
③コンテンツに応じた塗りつぶしを選択
上部メニューバーの【編集】より【コンテンツに応じた塗りつぶし】を選択します。
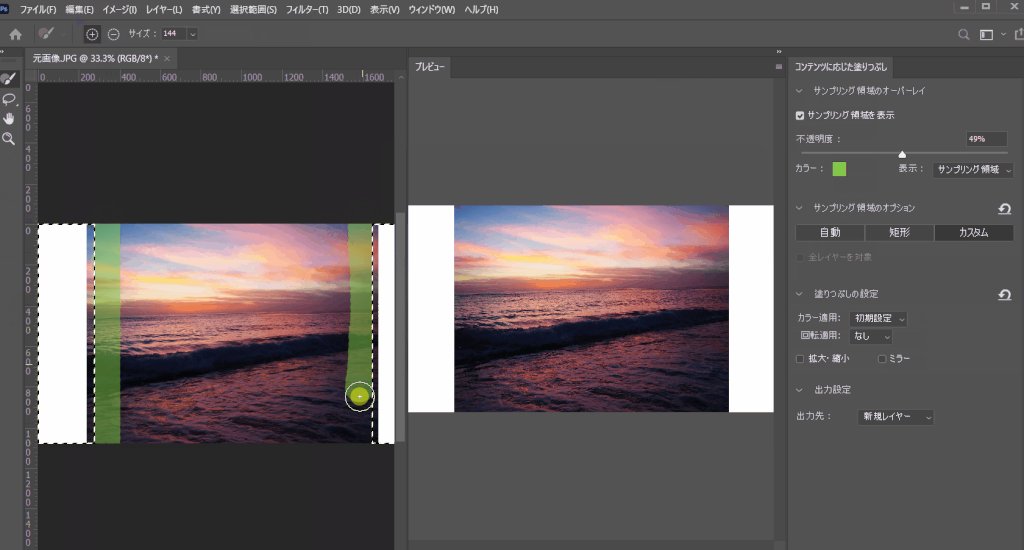
④サンプリングブラシでコピー元を選ぶ
サンプリングブラシでコピーしたい部分をブラシで塗りましょう。
今回は写真を横に引き伸ばしたいので、写真の両端をブラシで塗りつぶしましょう。
塗った所が緑色になりますので、プレビュー画面を見ながら違和感がないように調整してOKボタンで反映させます。
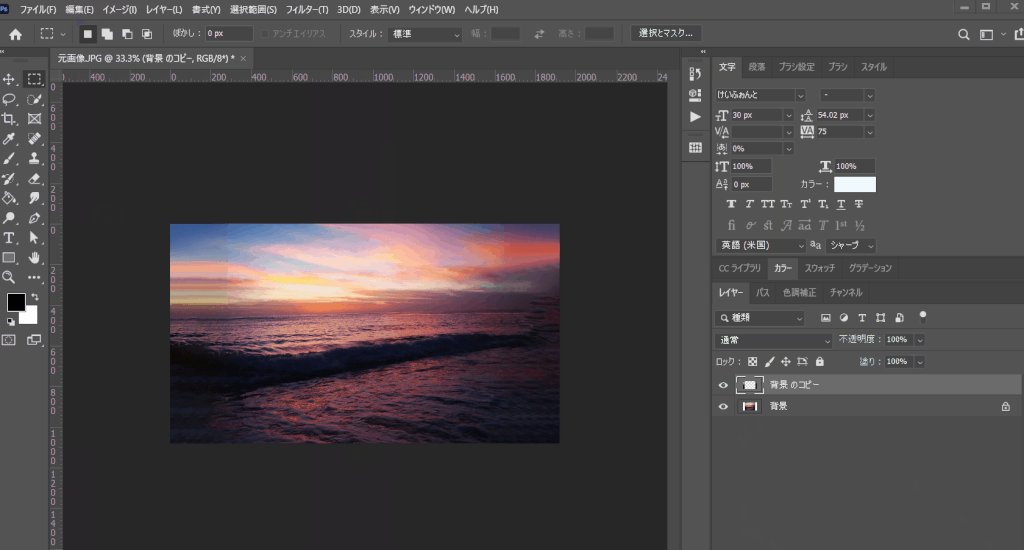
⑤空白部分まで写真が引き伸ばされた!

上記のように選択した空白部分まで写真が違和感なく伸びていれば成功です。
新規レイヤーに塗り足された部分が追加されていますよね。OKなら選択を解除(ctrl+V)して完了です。
例2:画像の不要物を削除したい時
画像の中にゴミや余計な小物が写り込んでしまった時にも「コンテンツに応じた塗りつぶし」が役に立ちます。

①Photoshopで画像を開き、消したい不要物を選択
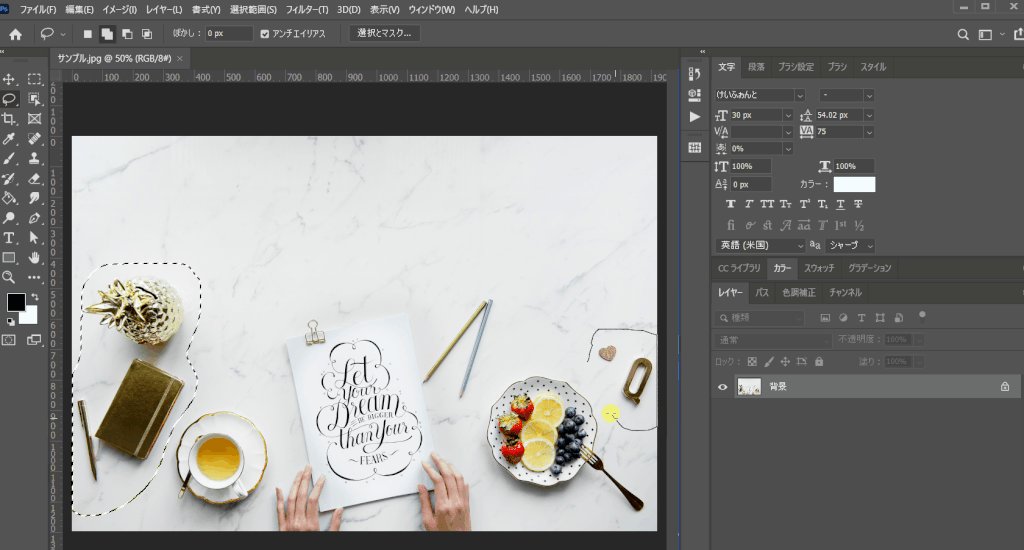
まずは消したい部分を選択ツールで選びます。
今回は「投げ縄ツール」で消したい箇所を選択しました。
②コンテンツに応じた塗りつぶしを選択
上部メニューバーの「編集」より「コンテンツに応じた塗りつぶし」を選択。
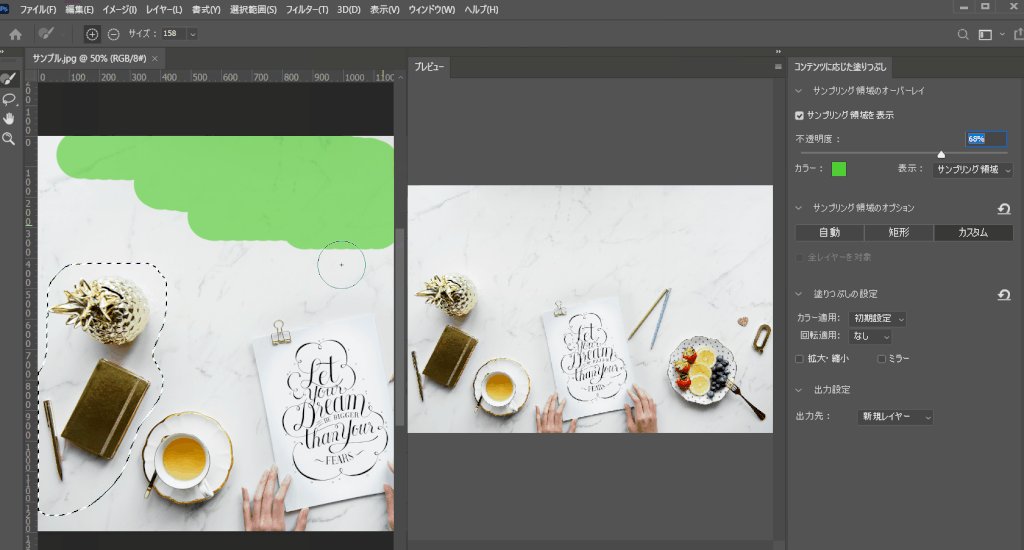
③サンプリングブラシでコピー元を選ぶ
サンプリングブラシでコピーしたい部分をブラシで塗っていきます。
今回は、背景の白っぽい部分を適当に選べば大丈夫ですが、あまり複雑な背景だと塗りつぶした時に変な仕上がりになるので注意。
ブラシで塗った所が緑色になったら、プレビュー画面を見て違和感がないように調整して「OK」ボタンで反映です
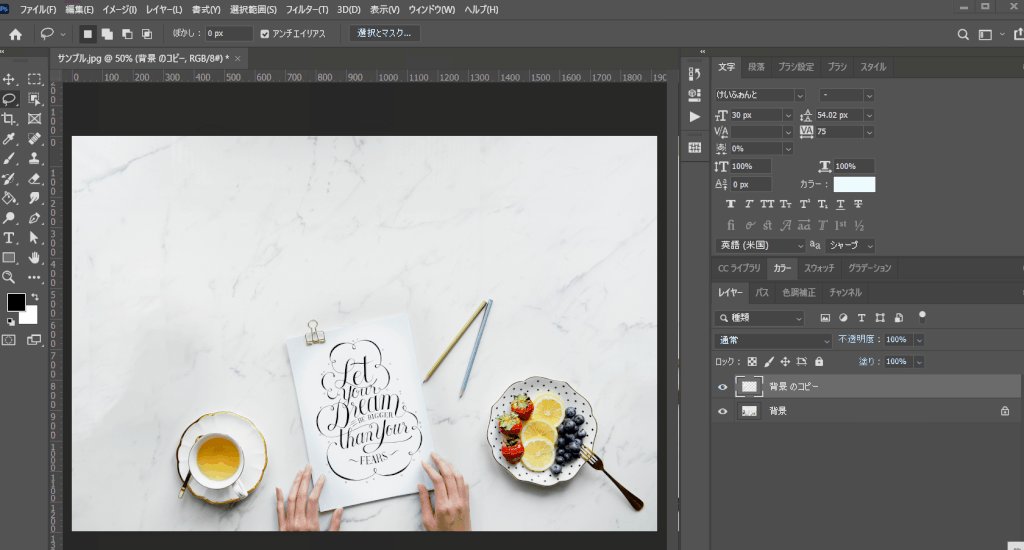
④不要物が違和感なく取り除かれた!


素晴らしい!きれいに不要物を削除することができましたね。
OKなら選択を解除(ctrl+V)して完了です。
まとめ
いかがでしたか?
手順も思ったよりシンプルなので、実践しやすいですよね!
いままで切り貼りしたり、コピースタンプツールで地道にレタッチしていた作業がこんな早く出来るなんて・・・
いや~AIってすごい(笑)
コンテンツに応じた塗りつぶしを使えば、面倒な画像のゴミや不要物の削除もあっという間に完了です。
使い方を覚えて作業効率をUPに繋げてみてくださいね。

試してみてあらビックリ。なにこれ魔法?驚きの速さで作業終了してしまいました。もっと早く使えばよかった・・・