【WordPress入門】GutenbergでWebアイコンを使う【導入から解説】

WordPressで記事を書いていると、文字横にアイコンや装飾をつけたい時ありますよね。
そんな時に便利なのが無料で使える「WEBアイコン」です。
アイコンの一例
メモ
Twitterアイコン
注意
アイコンがあるだけで文章が強調されて良い感じですよね。
WordPress上でWEBアイコンを使うには、HTMLやCSSといったプログラミング知識が求められるわけですが、今回はプログラミングができない人でも導入できる手順を解説します。
そうなんだ?簡単そうね!
目次
プログラム知識不要!WordPressでWEBアイコンを使う方法
WEBアイコンとは、WEBサイト上に表示されるアイコンです。正式には「WEBアイコンフォント」といい、文字と同じように扱われます。
WEBアイコンを自分のサイト上で表示する方法は色々ありますが、今回はプログラミングをなしで、設定とコピペ(コピー&ペースト)だけで、WordPressに実装する手順を解説します。
流れは以下の通り。
- Font Awesomeプラグインを導入
- 使いたいWEBアイコンの選ぶ
- 記事ページ内に選んだWEBアイコンを表示させる
今回はWEBアイコンフォントは、導入が手軽なFont Awesome(フォント アーサム)を使います。Font Awesomeは、WEB上でアイコンフォントを提供しているサービスですね。
有料版だと使えるアイコンが増えますが、無料版でも1,500種類も使えるので十分です。
Font Awesomeプラグインを導入
まずはFont Awesomeを使う準備をしましょう。といっても、専用のプラグインをインストールするだけです。
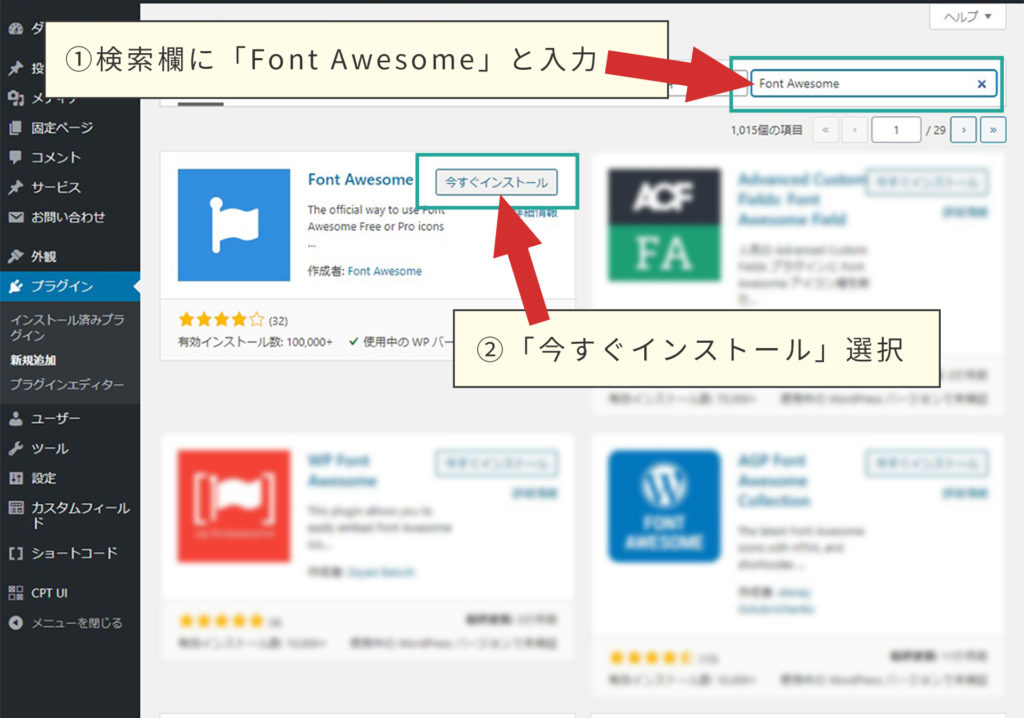
WordPress管理画面より「プラグイン」>「新規追加」を選んでください。

②Font Awesomeプラグインが表示されたら「今すぐインストール」をクリック
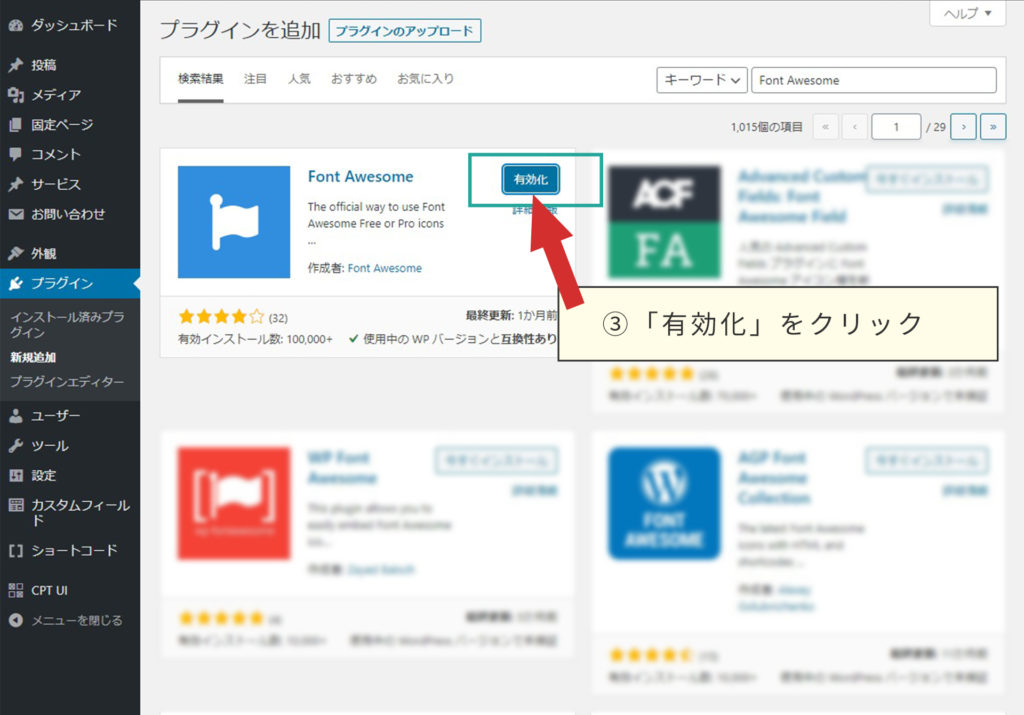
インストールが完了したら、プラグインを「有効化」しましょう。

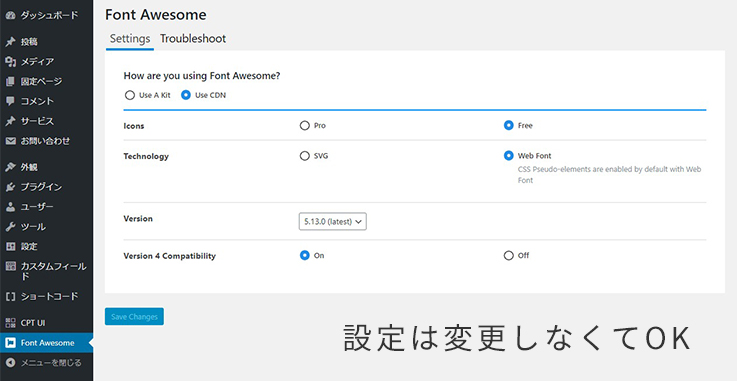
Font Awesome設定画面
有効化すると管理画面の左側サイドバーに「Font Awesome」が表示されます。ここから設定画面を開くことができます。
以下が設定画面ですが、普通に使う分には特に項目をイジる必要はありません。

なお、設定項目は以下のようになっています。
- Icons:Free(無料版)かPro(有料版)を使うか選択
- Technology:表示形式(SVG、Web Font)を選択
- Version:Font Awesomeの使用バージョン
- Version 4 Compatibility:旧バージョン(V4)フォント有効可否
使いたいWEBアイコンを選ぶ
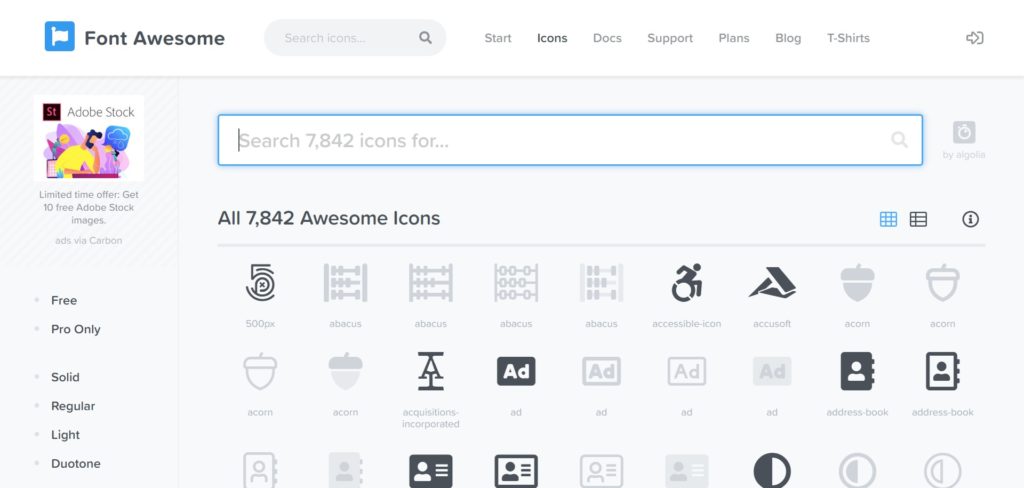
アイコンはFont Awesomeの公式ページから選ぶことができます。
ページを開いたら、画面いっぱいにアイコンが表示されるかと思います。

ここから使いたいアイコンを探す必要がありますが、なんせ数が多い・・・。
なので、検索バーを使ってアイコンを絞り込むようにしましょう。(検索ワードは英語のみ対応)
今回は参考例として【チェックマーク】を記事内に表示してみます。
←これです!
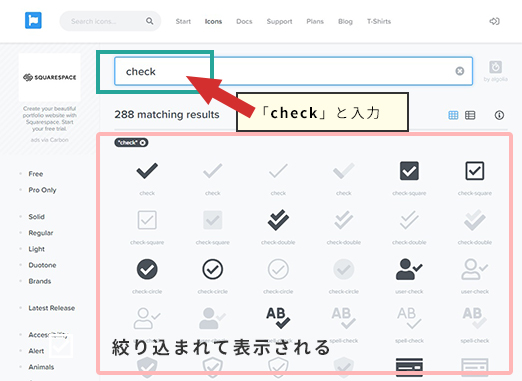
まずは検索バーに「check」と入力して、WEBアイコンを絞り込みます。

いくつかチェックマークっぽいアイコンが出てきましたね。
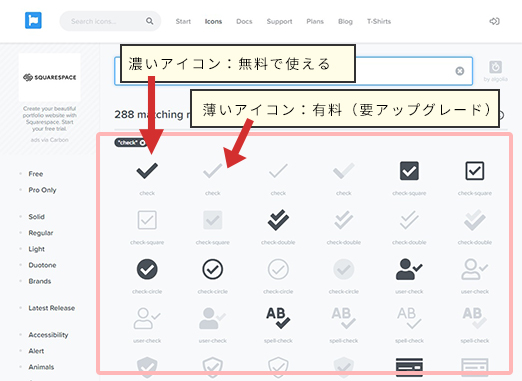
ちなみに無料版では色が濃く表示されているアイコンしか使用できません。すべて使いたい場合は有料版にする必要があります。

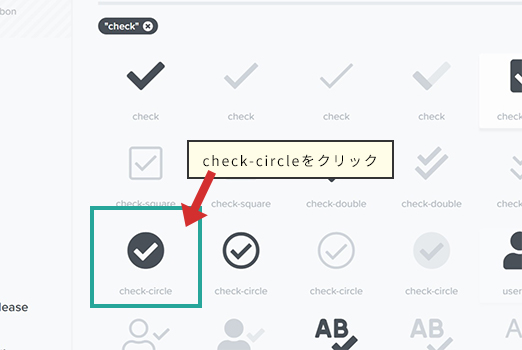
今回は無料で使えるアイコンの中から「check-circle」を選ぶことにします。

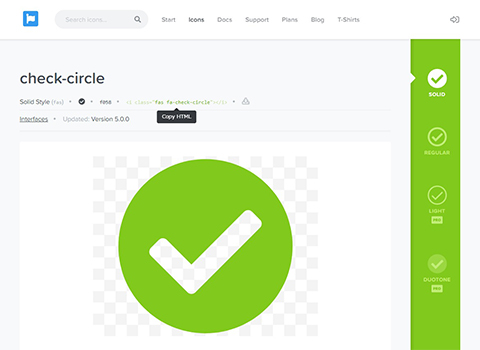
クリックすると詳細画面が表示されます。

英語なのでよくわからないかもですが、手順の通り進めてみて下さい。
WEBアイコンを使用するために、アイコンのコードを取得しましょう。
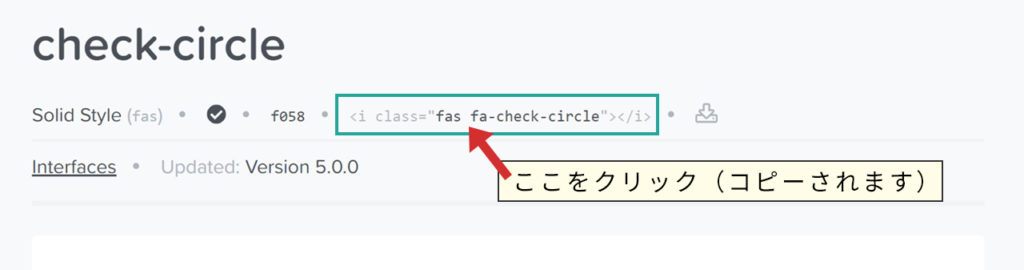
画面左側の大きなアイコンの上に<i class="fas fa-check-circle"></i>という文字列が表示されます。
これをクリックするとコードをコピーできます。

Gutenberg(ブロックエディター)にWEBアイコンを表示させる
コピーできたら、WordPressの管理画面に戻って投稿ページを開きます。
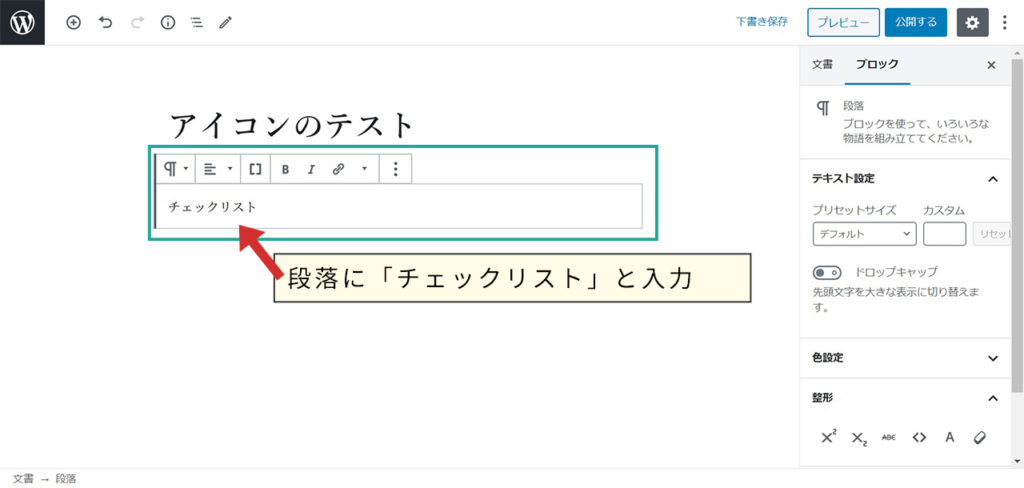
ブロックを追加から「段落」を選び、項目内に「チェックリスト」と入力します。

この文字列の先頭にアイコンを表示させたいのですが、このままだとペーストできないんです。
段落は文章を入力するためのエリア。
誤ってコードが貼れないようにされてるよ。
じゃあ、どうすればいいの?
WEBアイコンのコードを貼り付けるためには、「HTML編集モード」に切り替える必要があります。
手順は簡単。まずは文字列を入力したブロックの上にメニューバーのあるので、右端の【︙】を押して詳細メニューを開き、次に「HTMLとして編集」をクリックします。

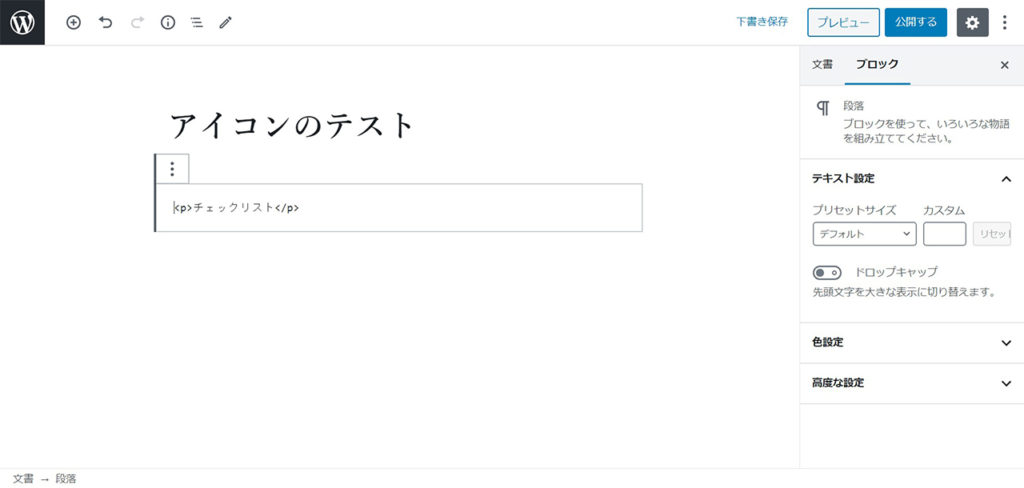
すると以下のような画面に切り替わるかと思います。

これでWEBアイコンのコードが貼り付けられるようになりました。
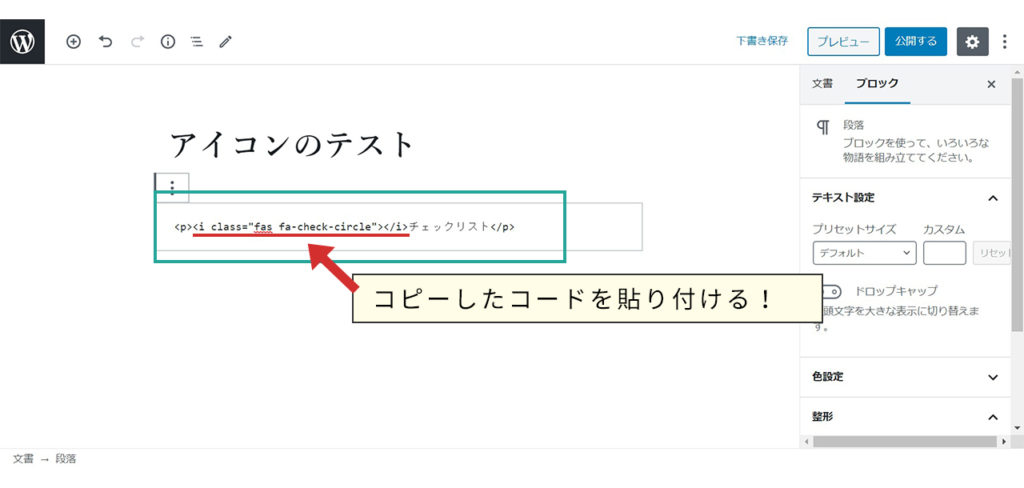
文字列の「<p>の右横」を選択して、コードをペーストしてみます。

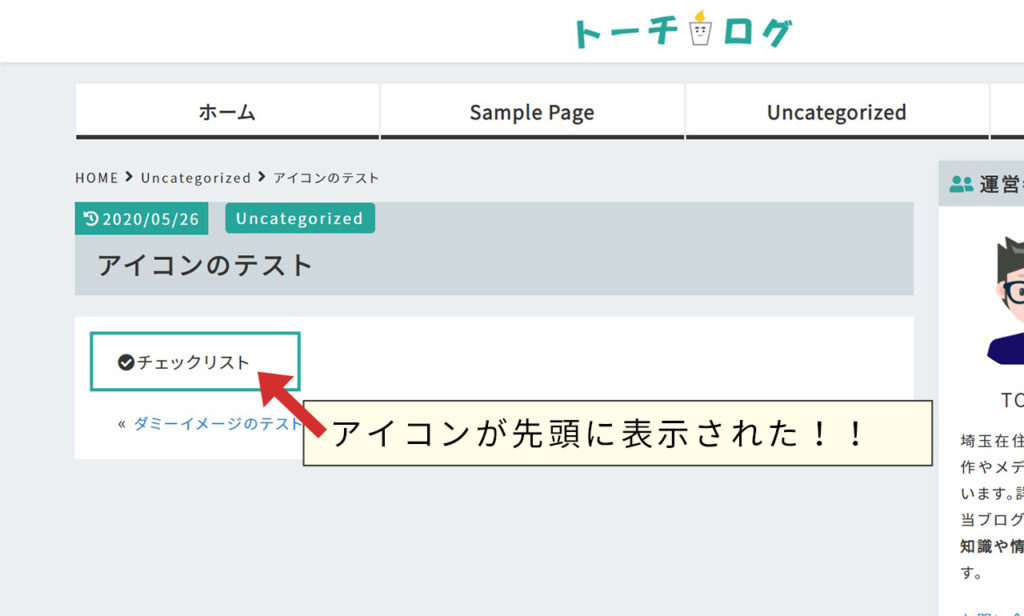
今度は貼り付けることができるはずです。実際に表示されるかプレビューしてみましょう。(右上のプレビューボタンを押す)
期待通りWEBアイコンが「チェックリスト」の左横に出ました!

以上がGutenberg(ブロックエディター)でWEBアイコンを使う手順となります。
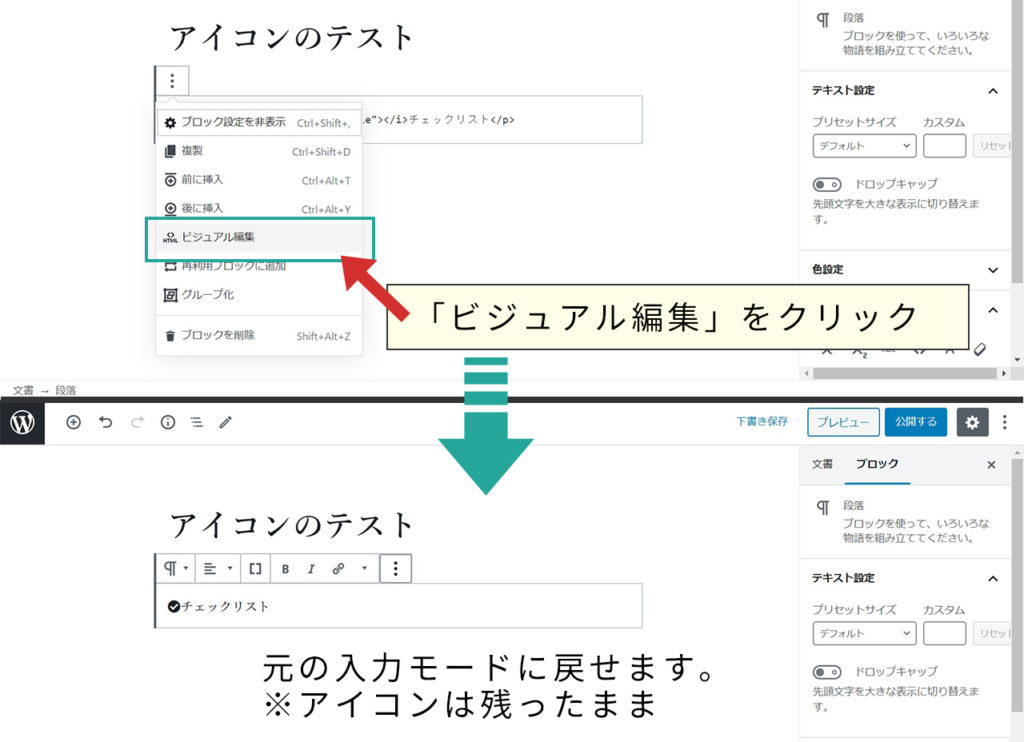
なお、HTML編集モードだと、ちょっと不安という人は詳細メニューから「ビジュアル編集」を選ぶことで元の見た目に戻せます。

もちろん、アイコンも残ったままです。
続けて文字を入力するなら、この画面の方が都合が良いですね。
まとめ
今回はブロックエディターで手軽にWEBアイコンを表示させる手順をご紹介しました。
文字を並べただけの文章だと少し読みづらかったりします。見出しやリストの先頭にアイコンを付けてみるだけでも、ぐっと見やすい文章になりますので、是非お試しください。
アイコンが使えるってイイね!
手順も簡単だったわ。
便利でしょ?
少しコードを直せば色やサイズを変更したり、動きを付けることもできるんだよ。
色やサイズ変更には簡単なHTML/CSSの知識が必要となりますので、今回は詳しく解説しません。(別記事で紹介したいと思います)

今回はGutenberg(ブロックエディター)で表示させるまでの手順を解説するよ!
コピペで使えるから試してみてね。